memberform.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sign Up</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function openDaumPostcode() {
new daum.Postcode({
oncomplete : function(data) {
document.getElementById('post').value = data.zonecode;
document.getElementById('address').value = data.address;
}
}).open();
}
</script>
<script src="member.js"></script>
</head>
<body>
<form method="post" action="member.jsp">
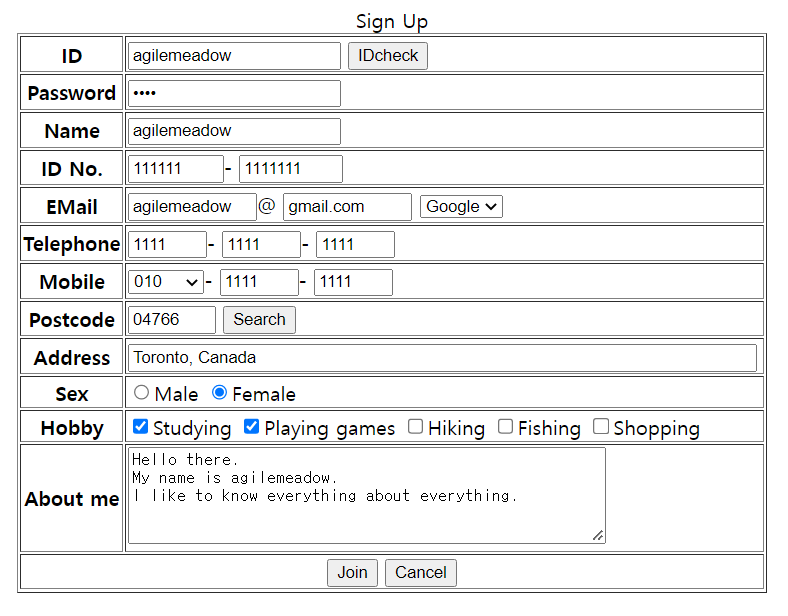
<table border=1 width=600 align=center>
<caption>Sign Up</caption>
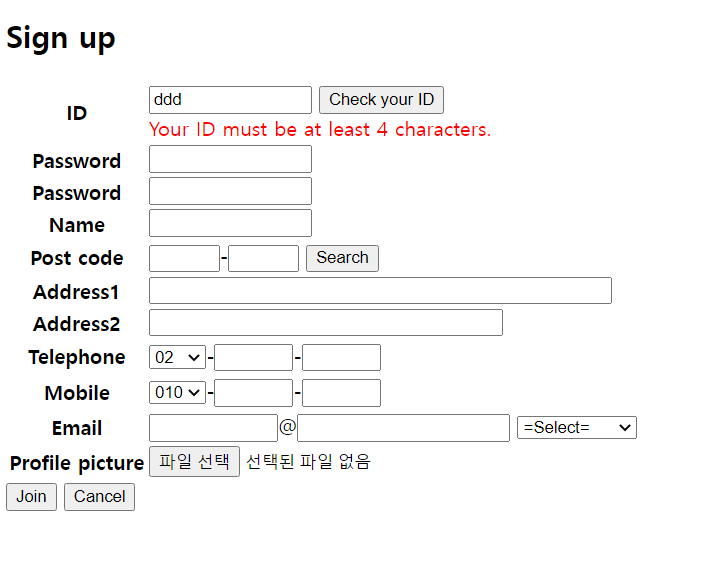
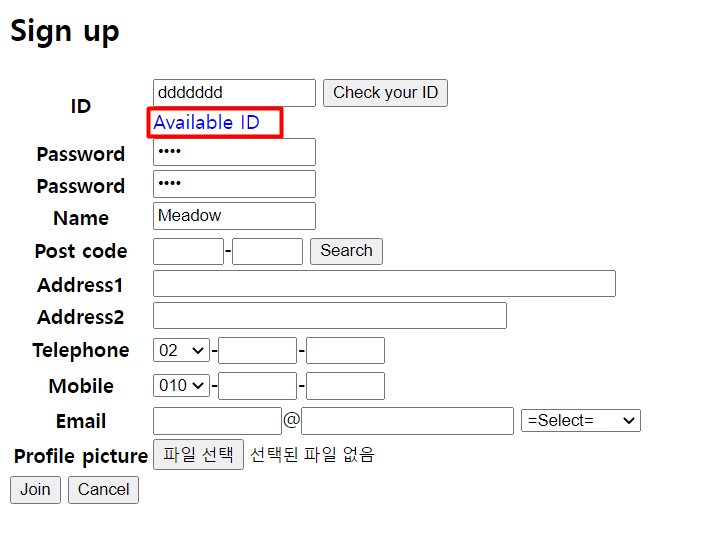
<tr><th>ID</th>
<td><input type=text autofocus="autofocus" id="id" name="id">
<input type="button" value="IDcheck" id="idcheck">
</td>
</tr>
<tr><th>Password</th>
<td><input type=password id="passwd" name="passwd"></td>
</tr>
<tr><th>Name</th>
<td><input type=text id="name" name="name"></td>
</tr>
<tr><th>ID No.</th>
<td><input type=text size=6 maxlength="6" id="jumin1" name="jumin1">-
<input type=text size=7 maxlength="7" id="jumin2" name="jumin2">
</td>
</tr>
<tr><th>EMail</th>
<td><input type=text size=10 id="mailid" name="mailid">@
<input type=text size=10 id="domain" name="domain">
<select id="email">
<option value="">Email</option>
<option value="naver.com">Naver</option>
<option value="daum.net">Daum</option>
<option value="nate.com">Nate</option>
<option value="gmail.com">Google</option>
</select>
</td>
</tr>
<tr><th>Telephone</th>
<td><input type=text size=4 maxlength="4" id="tel1" name="tel1">-
<input type=text size=4 maxlength="4" id="tel2" name="tel2">-
<input type=text size=4 maxlength="4" id="tel3" name="tel3">
</td>
</tr>
<tr><th>Mobile</th>
<td><select id="phone1" name="phone1">
<option value="">Select</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="018">018</option>
<option value="019">019</option>
</select>-
<input type=text size=4 maxlength="4" id="phone2" name="phone2">-
<input type=text size=4 maxlength="4" id="phone3" name="phone3">
</td>
</tr>
<tr><th>Postcode</th>
<td><input type=text size=5 maxlength="5" id="post" name="post">
<input type="button" value="Search" onClick="openDaumPostcode()">
</td>
</tr>
<tr><th>Address</th>
<td><input type=text size=70 id="address" name="address"></td>
</tr>
<tr><th>Sex</th>
<td><input type=radio id="male" name="gender" value="Male">Male
<input type=radio id="female" name="gender" value="Female">Female
</td>
</tr>
<tr><th>Hobby</th>
<td><input type=checkbox id="h1" name="hobby" value="Studying">Studying
<input type=checkbox id="h2" name="hobby" value="Playing games">Playing games
<input type=checkbox id="h3" name="hobby" value="Hiking">Hiking
<input type=checkbox id="h4" name="hobby" value="Fishing">Fishing
<input type=checkbox id="h5" name="hobby" value="Shopping">Shopping
</td>
</tr>
<tr><th>About me</th>
<td><textarea rows="5" cols="50" id="intro" name="intro"
placeholder="Please write up to 100 characters."></textarea></td>
</tr>
<tr><td colspan=2 align=center>
<input type=submit value="Join">
<input type=reset value="Cancel">
</td>
</tr>
</table>
</form>
</body>
</html>
member.js
$(document).ready(function(){
// IDCheck
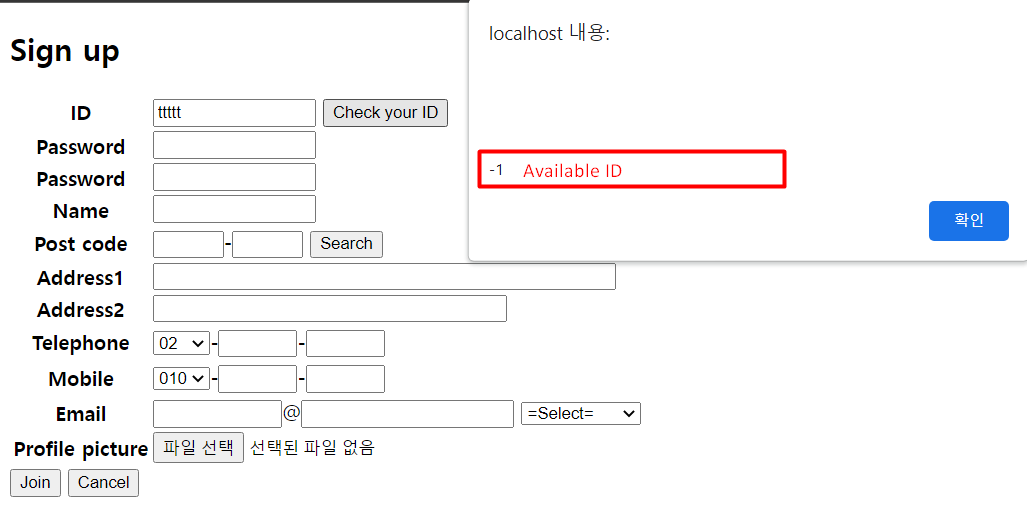
$("#idcheck").click(function(){
if($("#id").val()==""){
alert("Insert your ID.");
$("#id").focus();
return false;
}else{
var ref="idcheck.jsp?id="+$("#id").val();
window.open(ref,"idcheck","width=250, height=150")
}
});
// Focus
$("#jumin1").keyup(function(){
if($("#jumin1").val().length == 6)
$("#jumin2").focus();
});
// Domain
$("#email").change(function(){
if($("#email").val() == ""){
$("#domain").attr("readOnly", false);
$("#domain").val("").focus();
}else{
$("#domain").val($("#email").val());
$("#domain").attr("readOnly", "readOnly");
}
});
// Validation Check
$("form").submit(function(){
if($("#id").val() == ""){
alert("Insert your ID.");
$("#id").focus();
return false;
}
if($("#passwd").val() == ""){
alert("Insert your password.");
$("#passwd").focus();
return false;
}
if($("#name").val() == ""){
alert("Insert your name.");
$("#name").focus();
return false;
}
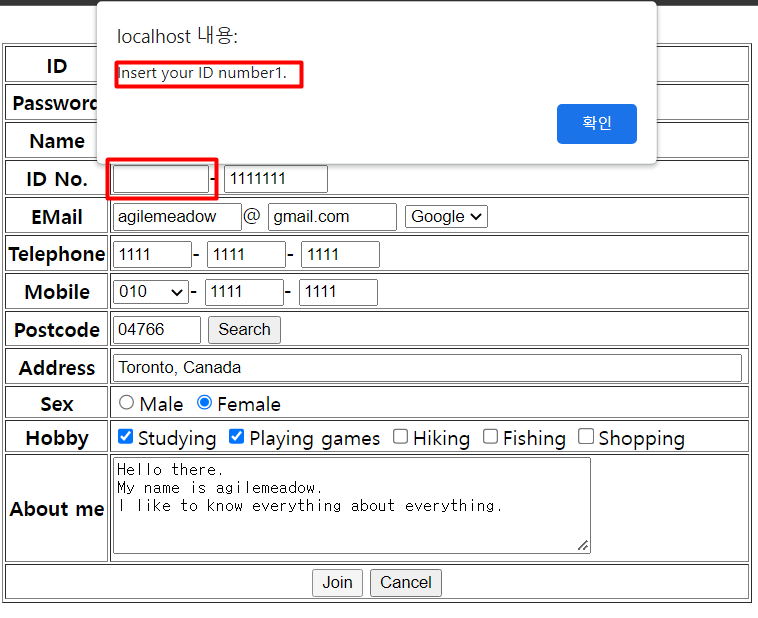
if($("#jumin1").val() == ""){
alert("Insert your ID number1.");
$("#jumin1").focus();
return false;
}
if($("#jumin1").val().length != 6){
alert("Insert your ID number1.");
$("#jumin1").val("").focus();
return false;
}
// isNaN()
if(isNaN($("#jumin1").val())){
alert("Insert numbers only.");
$("#jumin1").val("").focus();
return false;
}
if($("#jumin2").val() == ""){
alert("Insert your ID number2.");
$("#jumin2").focus();
return false;
}
if($("#jumin2").val().length != 7){
alert("Insert your ID number1.");
$("#jumin2").val("").focus();
return false;
}
// isNaN()
if(isNaN($("#jumin2").val())){
alert("Insert numbers only.");
$("#jumin2").val("").focus();
return false;
}
if($("#mailid").val() == ""){
alert("Insert your email address.");
$("#mailid").focus();
return false;
}
if($("#domain").val() == ""){
alert("Insert the domain of your email.");
$("#domain").focus();
return false;
}
if($("#tel1").val() == ""){
alert("Insert your tel1.");
$("#tel1").focus();
return false;
}
if(isNaN($("#tel1").val())){
alert("Insert numbers only.");
$("#tel1").val("").focus();
return false;
}
if($("#tel2").val() == ""){
alert("Insert your tel2.");
$("#tel2").focus();
return false;
}
if(isNaN($("#tel2").val())){
alert("Insert numbers only.");
$("#tel2").val("").focus();
return false;
}
if($("#tel3").val() == ""){
alert("Insert your tel3.");
$("#tel3").focus();
return false;
}
if(isNaN($("#tel3").val())){
alert("Insert numbers only.");
$("#tel3").val("").focus();
return false;
}
if($("#phone1").val() == ""){
alert("Select your mobile number1.");
return false;
}
if($("#phone2").val() == ""){
alert("Insert your mobile number2.");
$("#phone2").focus();
return false;
}
if(isNaN($("#phone2").val())){
alert("Insert numbers only.");
$("#phone2").val("").focus();
return false;
}
if($("#phone3").val() == ""){
alert("Insert your mobile number3.");
$("#phone3").focus();
return false;
}
if(isNaN($("#phone3").val())){
alert("Insert numbers only.");
$("#phone3").val("").focus();
return false;
}
if($("#post").val() == ""){
alert("Insert your postcode.");
$("#post").focus();
return false;
}
if($("#address").val() == ""){
alert("Insert your address.");
$("#address").focus();
return false;
}
if($("#male").is(":checked") == false &&
$("#female").is(":checked") == false ){
alert("Secelte your sex.")
return false;
}
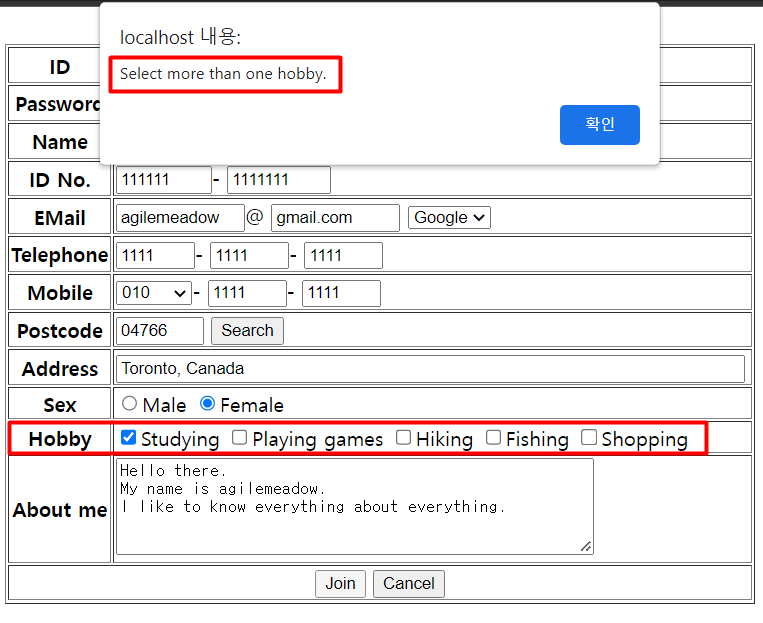
if($("input:checkbox[name='hobby']:checked").length < 2){
alert("Select more than one hobby.")
return false;
}
if($("#intro").val() == ""){
alert("Write About me section.");
$("#intro").focus();
return false;
}
if($("#intro").val().length > 100){
alert("About me section has to be up to 200 characters.");
$("#intro").focus();
return false;
}
});
});

member.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
String name = request.getParameter("name");
String jumin1 = request.getParameter("jumin1");
String jumin2 = request.getParameter("jumin2");
String mailid = request.getParameter("mailid");
String domain = request.getParameter("domain");
String tel1 = request.getParameter("tel1");
String tel2 = request.getParameter("tel2");
String tel3 = request.getParameter("tel3");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String post = request.getParameter("post");
String address = request.getParameter("address");
String gender = request.getParameter("gender");
String[] hobby = request.getParameterValues("hobby");
String h = "";
for(String hy : hobby)
h += hy + "-";
String intro = request.getParameter("intro");
String introduce = request.getParameter("intro").replace("\n", "<br>");
%>
ID : <%=id%> <br>
Password : <%=passwd%> <br>
Name : <%=name%> <br>
ID No. : <%=jumin1%>-<%=jumin2%> <br>
Email : <%=mailid%>@<%=domain%> <br>
Telephone : <%=tel1%>-<%=tel2%>-<%=tel3%> <br>
Mobile : <%=phone1%>-<%=phone2%>-<%=phone3%> <br>
Postcode : <%=post%> <br>
Address : <%=address%> <br>
Sex : <%=gender %> <br>
Hobby : <%=h %> <br>
About me1 : <pre><%=intro%></pre> <br>
About me2 : <br>
<%=introduce%> <br>
Postcode : <%=post%> <br>
ID : <%=id%> <br>idcheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
ID : <%=request.getParameter("id") %>
'Codes & Projects' 카테고리의 다른 글
| JSP) Forward /Include action tags - Web page templates (0) | 2022.08.30 |
|---|---|
| JSP) Log in / Shopping cart (0) | 2022.08.29 |
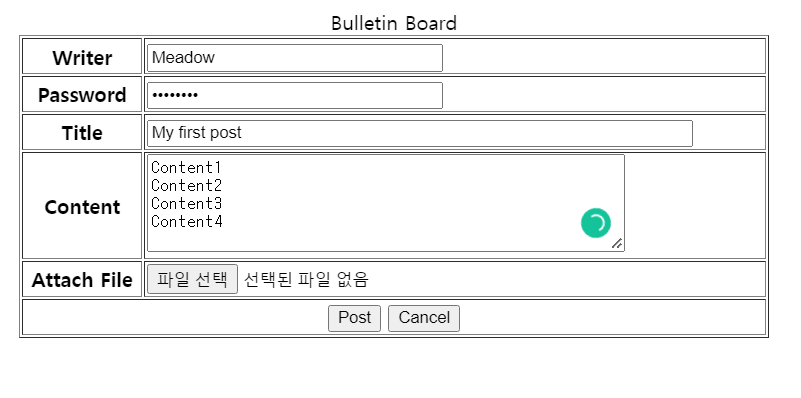
| HTML / Javascript /JSP ) Bulletin Board (0) | 2022.08.28 |
| Javascript/ JSP/ HTML ) Log in form (0) | 2022.08.27 |
| Java) Finding Maximum value (0) | 2022.08.25 |