Ajax (Asynchronous JavaScript + XML)
Ajax is an Asynchronous communication processing using JavaScript and XML. Ajax is used to send and receive data to and from the server without re-reading the entire web page with JavaScript. JavaScript is used to get data from the server and use it to get data from the whole page. It is possible to change only certain parts without refreshing, and Ajax makes this possible.
The web browser takes an HTML file from the server to display the web page, interprets the HTML, and sprays it on the screen. For example, a user imports new information to update the entire web page I am doing. This process takes time for the browser to read and interpret HTML from the server and display it on the screen. Still, with Ajax, only a portion of the page is available, so the ability to renew allows for much more flexibility in creating websites and increasing processing speed and user usability.
Here are some essential and main functions that are used in Ajax.
$.ajax()
$.get(): Performs Ajax in the get method.
$.post(): Performs Ajax in the post method.
$.getJSON(): Performs Ajax in the get method to obtain JSON data.
$.getScript(): Performs Ajax to get the Script data and bring it.
$(selector).load(): After performing Ajax, the file (string) is recalled to be answered in the selected document object.
$.ajax({
URL: "Transfer Page",
type: "Transfer method (get, post method),
data: "Data to be transferred",
dataType: "Requested data type"("html",xml",json",text",
success : function(result){
Sentence to be executed if the transfer is successful;
}
});
Here is an example of load() method.
load() method 01
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>load() method</title>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function() {
$('button').click(function() {
$('#container').load('resource.html');
});
});
</script>
</head>
<body>
<button> Bring data from server </button>
<div id="container"> Before </div>
</body>
</html><!--resource.html -->
<b> Happy New Year !!</b>Output

When you click the button, you will see the following:

load() method 02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>load() meathod -2</title>
<style type="text/css">
div {
width: 180px; height: 80px;
margin: 3px; float: left;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#menu1').click(function () {
$('#message1').load('menu.html');
return false;
});
$('#menu2').click(function () {
$('#message2').load('menu.html li');
return false;
});
});
</script>
</head>
<body>
<div>
<a href="#" id="menu1">Menu1</a><p>
<span id="message1"></span>
</div>
<div>
<a href="#" id="menu2">Menu2</a><p>
<span id="message2"></span>
</div>
</body>
</html><!-- Menu.html -->
<p> Menu </p>
<ul>
<li> Pizza </li>
<li> Pasta </li>
<li> Pork </li>
<li> Mushroom Soup </li>
</ul>
<p> Please choose one menu.</p>Output


JSON (JavaScript Object Notation)
JSON replaces XML data. It is a structure that has a key and a value in pairs. When using an array, combine it in square brackets ([ ]) using curly brackets ({ }).
In jQuery, you can save the data expressed in JSON to a file and then load it when needed.Give the getJSON() function.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
Instead of the $.getJSON(), the $.ajax() can be used to obtain data in JSON format.
*/
$(function() {
$.ajax({
url : "item.json",
dataType : "json",
success : function(data) {
$("#treeData").append(
"<tr><td>id</td>" + "<td>name</td>"
+ "<td>price</td>" + "<td>description</td>" + "</tr>");
$.each(data, function() {
$("#treeData").append("<tr>" + "<td>"
+ this.id + "</td>" + "<td>"
+ this.name + "</td>" + "<td align='right'>"
+ this.price + "</td>" + "<td>"
+ this.description + "</td>" + "</tr>");
});
}
});
});
</script>
</head>
<body>
<table id="treeData"></table>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON 02</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
- To make a get-type request from the server and receive a response in JSON format, $.Use the getJSON().
- The first parameter of the $.getJSON() specifies the URL address of the server. ('item.json')
- When the request to the server is successfully completed, the callback function described by the second parameter is called. (function(data, textStatus))
The first parameter of the callback function, data, is the JSON object type data returned from the server, and the second parameter, textStatus, is successful
The string "success" is delivered.
*/
$(function() {
$.getJSON('item.json', function(data, textStatus) {
// alert(data);
// alert(textStatus); success
$("#treeData").append(
"<tr><td>id</td>" + "<td>name</td>"
+ "<td>price</td>" + "<td>description</td>" + "</tr>");
$.each(data, function() {
$("#treeData").append("<tr>" + "<td>"
+ this.id + "</td>" + "<td>"
+ this.name + "</td>" + "<td align='right'>"
+ this.price + "</td>" + "<td>"
+ this.description + "</td>" + "</tr>");
});
});
});
</script>
</head>
<body>
<table id="treeData"></table>
</body>
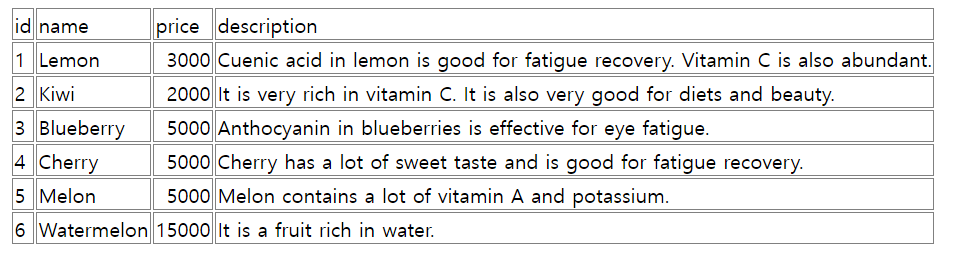
</html>item.json
[
{
"id": "1",
"name": "Lemon",
"price": " 3000",
"description": "Cuenic acid in lemon is good for fatigue recovery. Vitamin C is also abundant."
},
{
"id": "2",
"name": "Kiwi",
"price": " 2000",
"description": "It is very rich in vitamin C. It is also very good for diets and beauty."
},
{
"id": "3",
"name": "Blueberry",
"price": " 5000",
"description": "Anthocyanin in blueberries is effective for eye fatigue."
},
{
"id": "4",
"name": "Cherry",
"price": " 5000",
"description": "Cherry has a lot of sweet taste and is good for fatigue recovery."
},
{
"id": "5",
"name": "Melon",
"price": " 5000",
"description": "Melon contains a lot of vitamin A and potassium."
},
{
"id": "6",
"name": "Watermelon",
"price": "15000",
"description": "It is a fruit rich in water."
}
]Output

post()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>To load jsp file to $.ajax</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
- $.post() is a jQuery function that communicates with a server in the post manner.
- $.post() requests the welcome.jsp page of the server in a post manner.
*/
$(function() {
$('#submit').click(function () {
var username = $('.username').val();
var sendData = 'username=' + username;
/* $.post(
"welcome.jsp",
sendData,
function (msg) { ->callback function
alert(msg);
$('#message').html(msg);
}); */
$.ajax({
url :"welcome.jsp",
type :"post",
data : {"username": username},
success : function(msg){
alert(msg);
$('#message').html(msg);
}
});
return false;
});
});
</script>
</head>
<body>
<form>
<label> Insert your name : </label>
<input type="text" name="username" class="username"/> <br/>
<input type="button" id="submit" value="Submit"/>
</form>
<div id="message"></div>
</body>
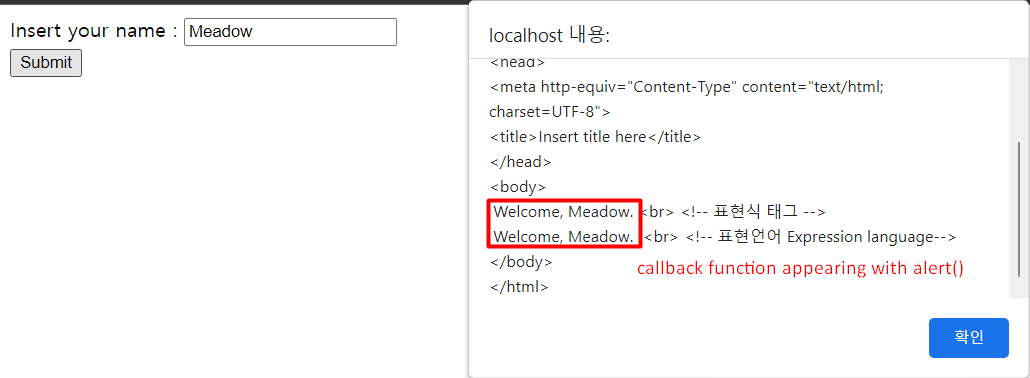
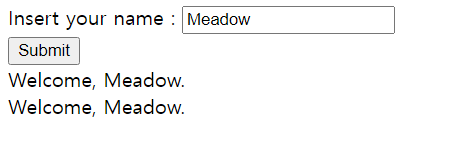
</html>welcome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
Welcome, <%=request.getParameter("username")%>. <br> <!--Expression Tag -->
Welcome, ${param.username}. <br> <!-- EL : Expression language-->
</body>
</html>Output


getScript()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>To load script</title>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$.getScript("test.js");
$('#submit').click(function() {
var msg=call($('.username').val());
$('#message').html(msg);
return false;
});
});
</script>
</head>
<body>
<form>
<label> Insert your name : </label>
<input type="text" name="username" class="username"/> <br/>
<input type="button" id="submit" value="Submit"/>
<div id="message"></div>
</form>
</body>
</html>test.js
function call(param){
return ("Hello, " + param);
}Output